安知鱼主题标签 Tag Plugins

安知鱼主题标签 Tag Plugins
安知鱼段落文本 p
{% p 样式参数(参数以空格划分), 文本内容 %} |
- 字体: logo, code
- 颜色: red,yellow,green,cyan,blue,gray
- 大小: small, h4, h3, h2, h1, large, huge, ultra
- 对齐方向: left, center, right
- 彩色文字
在一段话中方便插入各种颜色的标签,包括:红色
、黄色
、绿色
、青色
、蓝色
、灰色
。 - 超大号文字
文档「开始」页面中的标题部分就是超大号文字。Volantis
A Wonderful Theme for Hexo
- 彩色文字 |
行内文本 span
{% span 样式参数(参数以空格划分), 文本内容 %} |
- 字体: logo, code
- 颜色: red,yellow,green,cyan,blue,gray
- 大小: small, h4, h3, h2, h1, large, huge, ultra
- 对齐方向: left, center, right
- 彩色文字
在一段话中方便插入各种颜色的标签,包括:红色、黄色、绿色、青色、蓝色、灰色。 - 超大号文字
文档「开始」页面中的标题部分就是超大号文字。
Volantis
A Wonderful Theme for Hexo
- 彩色文字 |
行内文本样式 text
{% u 文本内容 %} |
- 带 下划线 的文本
- 带
着重号 的文本 - 带
波浪线 的文本 - 带
删除线的文本 - 键盘样式的文本 command + D
- 密码样式的文本:
这里没有验证码
1. 带 {% u 下划线 %} 的文本 |
分栏 tab
{% tabs Unique name, [index] %} |
- Unique name :
- 选项卡块标签的唯一名称,不带逗号。
- 将在#id 中用作每个标签及其索引号的前缀。
- 如果名称中包含空格,则对于生成#id,所有空格将由破折号代替。
- 仅当前帖子/页面的 URL 必须是唯一的!
- [index]:
- 活动选项卡的索引号。
- 如果未指定,将选择第一个标签(1)。
- 如果 index 为-1,则不会选择任何选项卡。
- 可选参数。
- [Tab caption]:
- 当前选项卡的标题。
- 如果未指定标题,则带有制表符索引后缀的唯一名称将用作制表符的标题。
- 如果未指定标题,但指定了图标,则标题将为空。
- 可选参数。
- [@icon]: - FontAwesome 图标名称(全名,看起来像“ fas fa-font”) - 可以指定带空格或不带空格; - 例如’Tab caption @icon’ 和 ‘Tab caption@icon’. - 可选参数。
Demo 1 - 预设选择第一个【默认】
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 2 - 预设选择 tabs
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 3 - 没有预设值
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 4 - 自定义 Tab 名 + 只有 icon + icon 和 Tab 名
tab 名字为第一个 Tab
只有图标 没有 Tab 名字
名字+icon
Demo 1 - 预设选择第一个【默认】
{% tabs test1 %} |
Demo 2 - 预设选择 tabs
{% tabs test2, 3 %} |
Demo 3 - 没有预设值
{% tabs test3, -1 %} |
Demo 4 - 自定义 Tab 名 + 只有 icon + icon 和 Tab 名
{% tabs test4 %} |
按钮 btns
{% btns 样式参数 %} |
- 圆角样式:rounded, circle
- 增加文字样式:可以在容器内增加
<b>标题</b>和<p>描述文字</p> - 布局方式:
默认为自动宽度,适合视野内只有一两个的情况。
| 参数 | 含义 |
|---|---|
| wide | 宽一点的按钮 |
| fill | 填充布局,自动铺满至少一行,多了会换行 |
| center | 居中,按钮之间是固定间距 |
| around | 居中分散 |
| grid2 | 等宽最多 2 列,屏幕变窄会适当减少列数 |
| grid3 | 等宽最多 3 列,屏幕变窄会适当减少列数 |
| grid4 | 等宽最多 4 列,屏幕变窄会适当减少列数 |
| grid5 | 等宽最多 5 列,屏幕变窄会适当减少列数 |
- 如果需要显示类似「团队成员」之类的一组含有头像的链接:
- 或者含有图标的按钮:
- 圆形图标 + 标题 + 描述 + 图片 + 网格 5 列 + 居中
- 如果需要显示类似「团队成员」之类的一组含有头像的链接:
{% btns circle grid5 %} |
- 或者含有图标的按钮:
{% btns rounded grid5 %} |
- 圆形图标 + 标题 + 描述 + 图片 + 网格 5 列 + 居中
{% btns circle center grid5 %} |
按钮 btn
{% btn [url],[text],[icon],[color] [style] [layout] [position] [size] %} |
| 参数 | 含义 |
|---|---|
| url | 链接 |
| text | 按钮文字 |
| icon | [可选] 图标,如果开启了 fontawesome可以使用 fontawesome 的图标,否则只能使用默内置图标 |
| color | [可选] 按钮背景顔色(默认 style 时)按钮字体和边框顔色(outline 时)default/blue/pink/red/purple/orange/green |
| style | [可选] 按钮样式 默认实心数,outline/留空 |
| layout | [可选] 按钮佈局 默认为 line block/留空 |
| position | [可选] 按钮位置 前提是设置了 layout 为 block 默认为左边 center/right/留空数 |
| size | [可选] 按钮大小 larger/留空 |
- 一组按钮
This is my website, click the button AnZhiYu
This is my website, click the button AnZhiYu
This is my website, click the button AnZhiYu
This is my website, click the button AnZhiYu
This is my website, click the button AnZhiYu
- 调整位置/大小
- more than one button in center
- 居中按钮
- 一组按钮
This is my website, click the button {% btn 'https://anheyu.com/',AnZhiYu %} |
- 调整位置/大小
{% btn 'https://anheyu.com/',AnZhiYu,anzhiyufont anzhiyu-icon-circle-arrow-right,block %} |
- more than one button in center
<span> |
- 居中按钮
<div class="btn-center"> |
网站卡片 sites
{% sitegroup %} |
{% sitegroup %} |
单张图片 image
{% image 链接, width=宽度(可选), height=高度(可选), alt=描述(可选), bg=占位颜色(可选) %} |
- 图片宽度高度:width=300px, height=32px
- 图片描述:alt=图片描述(butterfly 需要在主题配置文件中开启图片描述)
- 占位背景色:bg=#f2f2f2
- 添加描述:

- 指定宽度:

- 指定宽度并添加描述:

- 设置占位背景色:

- 添加描述:
{% image https://bu.dusays.com/2023/06/01/6478937d7de6f.webp, alt=每天下课回宿舍的路,没有什么故事。 %} |
- 指定宽度:
{% image https://bu.dusays.com/2023/06/01/6478937d7de6f.webp, width=400px %} |
- 指定宽度并添加描述:
{% image https://bu.dusays.com/2023/06/01/6478937d7de6f.webp, width=400px, alt=每天下课回宿舍的路,没有什么故事。 %} |
- 设置占位背景色:
{% image https://bu.dusays.com/2023/06/01/6478937d7de6f.webp, width=400px, bg=#1D0C04, alt=优化不同宽度浏览的观感 %} |
inlineImg 行内图片
{% inlineImg [src] [height] %} |
| 参数 | 含义 |
|---|---|
| src | 图片链接 |
| height | 图片高度限制【可选】 |
你看我长得漂亮不
我觉得很漂亮
你看我长得漂亮不 |
行内图片 inlineimage
{% inlineimage 图片链接, height=高度(可选) %} |
- 高度:height=20px
这是 
这又是 
这是 {% inlineimage https://bu.dusays.com/2023/06/01/647895232e5d5.webp %} 一段话。 |
label 标签
{% label text color %} |
| 参数 | 含义 |
|---|---|
| text | 文字 |
| color | 【可选】背景颜色,默认为 default,default/blue/pink/red/purple/orange/green |
臣亮言:先帝 创业未半,而中道崩殂 。今天下三分,益州疲敝 ,此诚危急存亡之秋 也!然侍衞之臣,不懈于内;忠志之士 ,忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气;不宜妄自菲薄,引喻失义,以塞忠谏之路也。
宫中、府中,俱为一体;陟罚臧否,不宜异同。若有作奸 、犯科 ,及为忠善者,宜付有司,论其刑赏,以昭陛下平明之治;不宜偏私,使内外异法也。
臣亮言:{% label 先帝 %}创业未半,而{% label 中道崩殂 blue %}。今天下三分,{% label 益州疲敝 pink %},此诚{% label 危急存亡之秋 red %}也!然侍衞之臣,不懈于内;{% label 忠志之士 purple %},忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气;不宜妄自菲薄,引喻失义,以塞忠谏之路也。 |
timeline
{% timeline title,color %} |
| 参数 | 含义 |
|---|---|
| title | 标题/时间线 |
| color | timeline 颜色,default(留空) / blue / pink / red / purple / orange / green |
- 默认颜色
2022
01-02
这是测试页面
- blue
2022
01-02
这是测试页面
- pink
2022
01-02
这是测试页面
- red
2022
01-02
这是测试页面
- purple
2022
01-02
这是测试页面
- orange
2022
01-02
这是测试页面
- green
2022
01-02
这是测试页面
- green
- orange
- purple
- red
- pink
- blue
- 默认颜色
{% timeline 2022 %} |
- blue
{% timeline 2022,blue %} |
- pink
{% timeline 2022,pink %} |
- red
{% timeline 2022,red %} |
- purple
{% timeline 2022,purple %} |
- orange
{% timeline 2022,orange %} |
- green
{% timeline 2022,green %} |
flink 友链标签
{% flink %} |
| 参数 | 含义 |
|---|---|
| class_name | h2标题 |
| flink_style | 【可选】友链样式,默认为 flexcard,flexcard/anzhiyu |
| link_list | 【可选】友链样式,默认为 flexcard,flexcard/anzhiyu |
|
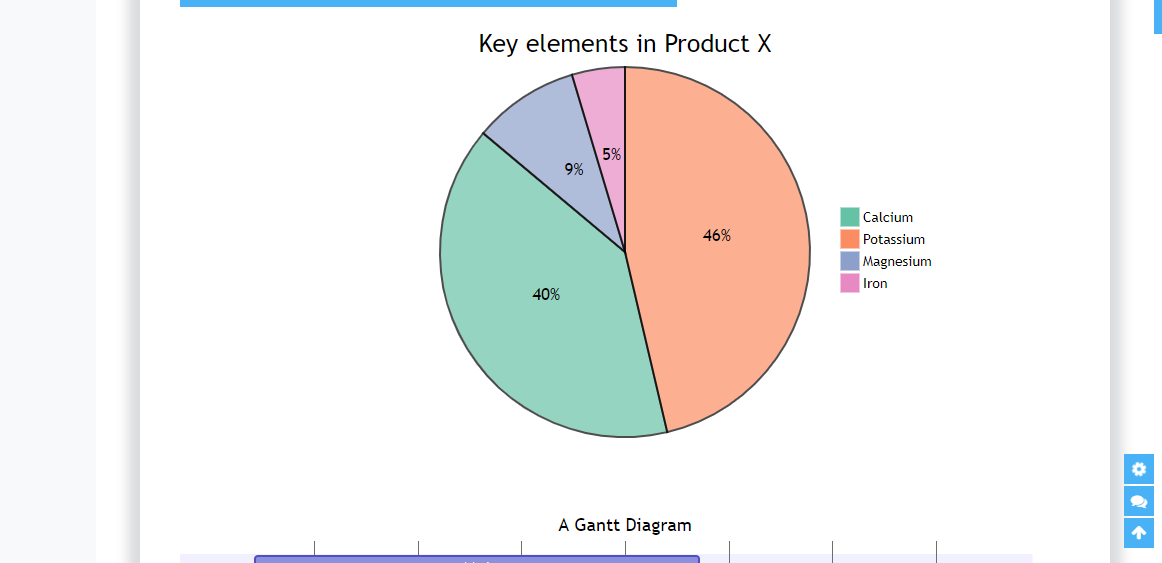
mermaid 图
修改 主题配置文件
# mermaid |
{% mermaid %} |
{% mermaid %} |
复选列表 checkbox
{% checkbox 样式参数(可选), 文本(支持简单md) %} |
- 样式: plus, minus, times
- 颜色: red,yellow,green,cyan,blue,gray
- 选中状态: checked
{% checkbox 纯文本测试 %} |
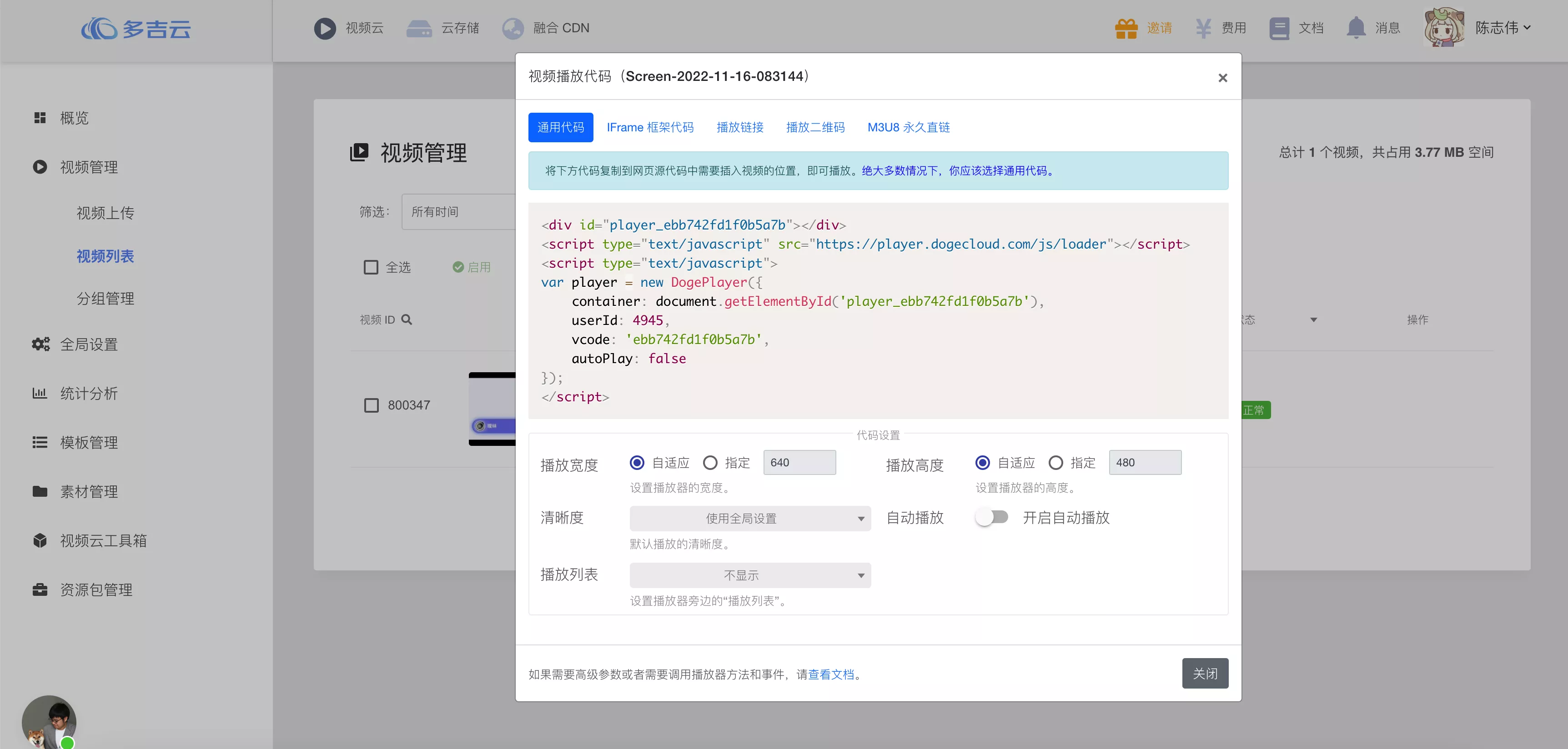
dogeplayer 多吉云播放器
{% dogeplayer 4945 ebb742fd1f0b5a7b %} |
获取userId与vcode
| 参数 | 含义 |
|---|---|
| userId | 多吉云userId |
| vcode | 视频vcode |
{% dogeplayer 4945 ebb742fd1f0b5a7b %} |
折叠框 folding
{% folding 参数(可选), 标题 %} |
- 颜色:blue, cyan, green, yellow, red
- 状态:状态填写 open 代表默认打开。
查看图片测试
查看默认打开的折叠框
这是一个默认打开的折叠框。
查看代码测试
 |
查看列表测试
- haha
- hehe
查看嵌套测试
查看嵌套测试2
查看嵌套测试3
hahaha
{% folding 查看图片测试 %} |
Gallery 相册图库
一个图库集合。
-
gallerygroup 相册图库
<div class="gallery-group-main">
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
</div> -
gallery 相册
{% gallery %} |
| 参数名 | 释义 |
|---|---|
| lazyload | 【可选】点击按钮加载更多图片,填写 true/false。默认为 false。 |
| rowHeight | 【可选】图片显示的高度,如果需要一行显示更多的图片,可设置更小的数字。默认为 220。 |
| limit | 【可选】每次加载多少张照片。默认为 10。 |
{% gallery url,[link],[lazyload],[rowHeight],[limit] %} |
| 参数名 | 释义 |
|---|---|
| url | 【必须】 识别词 |
| link | 【必须】远程的 json 链接 |
| lazyload | 【可选】点击按钮加载更多图片,填写 true/false。默认为 false。 |
| rowHeight | 【可选】图片显示的高度,如果需要一行显示更多的图片,可设置更小的数字。默认为 220。 |
| limit | 【可选】每次加载多少张照片。默认为 10。 |
远程链接 Json 的例子
有三个参数,url是必须存在的,alt 和 title 可有,也可没有。
[ |
示例
{% gallery url,https://xxxx.com/sss.json %} |
-
gallerygroup 相册图库
参数名 释义 name 图库名字 description 图库描述 link 链接到对应相册的地址 img-url 图库封面
思维拓展一下,相册图库的实质其实就是个快捷方式,可以自定义添加描述、封面、链接。那么我们未必要把它当做一个相册,完全可以作为一个链接卡片,链接到视频、QQ、友链都是不错的选择。
- gallery 相册
区别于旧版的 Gallery 相册,新的 Gallery 相册会自动根据图片长度进行排版,书写也更加方便,与 markdown 格式一样。可根据需要插入到相应的 md。无需再自己配置长宽。建议在粘贴时故意使用长短、大小、横竖不一的图片,会有更好的效果。(尺寸完全相同的图片只会平铺输出,效果很糟糕)
{% gallery %} |
| 参数名 | 释义 |
|---|---|
| lazyload | 【可选】点击按钮加载更多图片,填写 true/false。默认为 false。 |
| rowHeight | 【可选】图片显示的高度,如果需要一行显示更多的图片,可设置更小的数字。默认为 220。 |
| limit | 【可选】每次加载多少张照片。默认为 10。 |
{% gallery url,[link],[lazyload],[rowHeight],[limit] %} |
| 参数名 | 释义 |
|---|---|
| url | 【必须】 识别词 |
| link | 【必须】远程的 json 链接 |
| lazyload | 【可选】点击按钮加载更多图片,填写 true/false。默认为 false。 |
| rowHeight | 【可选】图片显示的高度,如果需要一行显示更多的图片,可设置更小的数字。默认为 220。 |
| limit | 【可选】每次加载多少张照片。默认为 10。 |
远程链接 Json 的例子
有三个参数,url是必须存在的,alt 和 title 可有,也可没有。
[ |
示例
{% gallery url,https://xxxx.com/sss.json %} |
- gallerygroup 相册图库
- gallery 相册
对于很多同学提问的gallerygroup和gallery相册页的链接问题。这里说下我个人的使用习惯。
一般使用相册图库的话,可以在导航栏加一个 gallery 的 page(使用指令hexo new page gallery添加),里面放相册图库作为封面。然后在[Blogroot]/source/gallery/下面建立相应的文件夹,例如若按照这里的示例,若欲使用/gallery/MC/路径访问 MC 相册,则需要新建[Blogroot]/source/gallery/MC/index.md,并在里面填入gallery相册内容。
注意 ⚠️:本站相册集为单独优化,可参考配置相册页面。
-
gallerygroup 相册图库
<div class="gallery-group-main">
{% galleryGroup MC 在Rikkaの六花服务器里留下的足迹 '/wordScenery/' https://bu.dusays.com/2023/06/01/64788f24d05bd.webp %}
{% galleryGroup Gundam 哦咧哇gundam哒! '/thousand/' https://bu.dusays.com/2023/06/01/64788f456fc3d.webp %}
{% galleryGroup I-am-Akilar 某种意义上也算自拍吧 '/wallpaper/' https://bu.dusays.com/2023/06/01/64788f83e5fa1.webp %}
</div> -
gallery 相册
{% gallery true,,2 %}








{% endgallery %}
tag-hide
inline 在文本里面添加按钮隐藏内容,只限文字
( content不能包含英文逗号,可用‚)
{% hideInline content,display,bg,color %} |
-
content: 文本内容
-
display: 按钮显示的文字(可选)
-
bg: 按钮的背景颜色(可选)
-
color: 按钮文字的颜色(可选)
Demo
哪个英文字母最酷? {% hideInline 因为西装裤(C装酷),查看答案,#FF7242,#fff %} |
哪个英文字母最酷?
门里站着一个人?
block独立的block隐藏内容,可以隐藏很多内容,包括图片,代码块等等
( display 不能包含英文逗号,可用‚)
{% hideBlock display,bg,color %} |
-
content: 文本内容
-
display: 按钮显示的文字(可选)
-
bg: 按钮的背景颜色(可选)
-
color: 按钮文字的颜色(可选)
Demo
查看答案 |
查看答案
如果你需要展示的内容太多,可以把它隐藏在收缩框里,需要时再把它展开。
( display 不能包含英文逗号,可用‚)
{% hideToggle display,bg,color %} |
Demo
AnZhiYu主题安装方法
在你的博客根目录里
git clone -b master https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu
如果想要安装比较新的dev分支,可以
git clone -b dev https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu
链接卡片 link
{% link 标题, 站点描述, 链接, 图片链接(可选) %} |
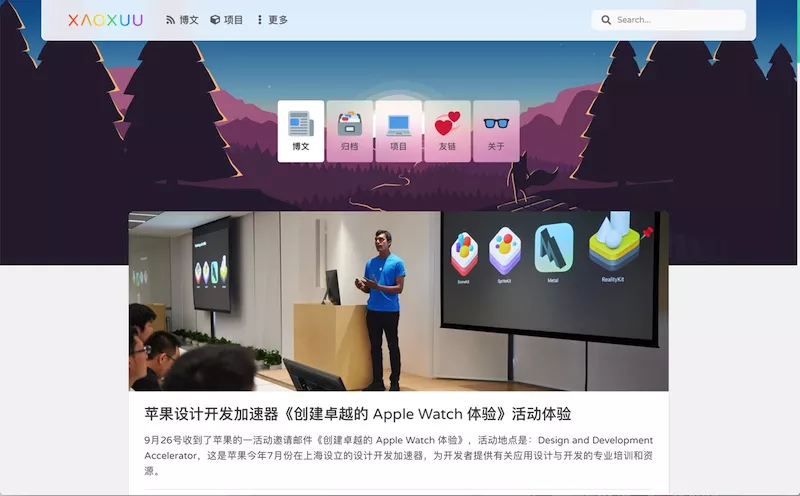
{% link 获取网站的Favicon图标并显示在你的网页上,owen0o0,https://github.com/owen0o0/getFavicon %} |
单选列表 radio
{% radio 样式参数(可选), 文本(支持简单md) %} |
- 颜色: red,yellow,green,cyan,blue,gray
- 选中状态: checked
{% radio 纯文本测试 %} |
上标标签 tip
主要样式参考自小康的 butterfly 渐变背景标签
{% tip [参数,可选] %}文本内容{% endtip %} |
- 样式: success,error,warning,bolt,ban,home,sync,cogs,key,bell
- 自定义图标: 支持 fontawesome。
default
info
success
error
warning
bolt
ban
home
sync
cogs
key
bell
自定义 font awesome 图标
{% tip %}default{% endtip %} |
Note (Bootstrap Callout)
修改主题配置文件
note: |
Note标签外挂有两种用法。icons和light_bg_offset只对方法一生效。
fontawesome图标需开启主题配置文件中icons.fontawesome
方法一
{% note [class] [no-icon] [style] %} |
方法二
{% note [color] [icon] [style] %} |
方法一
| 参数 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / primary / success / info / warning / danger ) |
| no-icon | 【可选】不显示 icon |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
方法二
| 参数 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / blue / pink / red / purple / orange / green ) |
| no-icon | 【可选】可配置自定义 icon (支持 fontawesome 图标和主题内置的阿里图标,fontawesome图标需开启主题配置文件中icons.fontawesome, 也可以配置 no-icon ) |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
方法一
simple样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
modern样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
flat样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
disabled样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
no-icon样式
方法二
图标支持 fontawesome 和 主题内置的阿里图标,使用方法为加上对应的类名,fontawesome图标需开启主题配置文件中icons.fontawesome,默认未开启 fontawesome
- simple 样式
主题内置阿里图标
fontawesome 图标,开启主题配置文件中的icons.fontawesome为true后可见
你是刷 Visa 还是 UnionPay
2022 年快到了…
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏器
- modern 样式
主题内置阿里图标
fontawesome 图标,开启主题配置文件中的icons.fontawesome为true后可见
你是刷 Visa 还是 UnionPay
2021 年快到了…
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- flat 样式
主题内置阿里图标
fontawesome 图标,开启主题配置文件中的icons.fontawesome为true后可见
你是刷 Visa 还是 UnionPay
2021 年快到了…
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- disabled 样式
主题内置阿里图标
fontawesome 图标,开启主题配置文件中的icons.fontawesome为true后可见
你是刷 Visa 还是 UnionPay
2021 年快到了…
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- no-icon 样式
方法一
simple样式
{% note simple %}默认 提示块标签{% endnote %} |
modern样式
{% note modern %}默认 提示块标签{% endnote %} |
flat样式
{% note flat %}默认 提示块标签{% endnote %} |
disabled样式
{% note disabled %}默认 提示块标签{% endnote %} |
no-icon样式
{% note no-icon %}默认 提示块标签{% endnote %} |
方法二
图标支持 fontawesome 和 主题内置的阿里图标,使用方法为加上对应的类名,fontawesome图标需开启主题配置文件中icons.fontawesome,默认未开启 fontawesome
-
simple 样式
主题内置阿里图标{% note 'anzhiyufont anzhiyu-icon-rocket' simple %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'anzhiyufont anzhiyu-icon-bullhorn' simple %}2022 年快到了....{% endnote %}
{% note pink 'anzhiyufont anzhiyu-icon-instagram' simple %}小心开车 安全至上{% endnote %}
{% note red 'anzhiyufont anzhiyu-icon-fan' simple%}这是三片呢?还是四片?{% endnote %}
{% note orange 'anzhiyufont anzhiyu-icon-dengpao' simple %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'anzhiyufont anzhiyu-icon-sanmingzhi' simple %}剪刀石头布{% endnote %}
{% note green 'anzhiyufont anzhiyu-icon-ic_train' simple %}前端最讨厌的浏览器{% endnote %}fontawesome 图标,开启主题配置文件中的icons.fontawesome为true后可见{% note 'fab fa-cc-visa' simple %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' simple %}2022 年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' simple %}小心开车 安全至上{% endnote %}
{% note red 'icon-fan' simple%}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' simple %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' simple %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' simple %}前端最讨厌的浏览器{% endnote %} -
modern 样式
主题内置阿里图标{% note 'anzhiyufont anzhiyu-icon-rocket' modern %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'anzhiyufont anzhiyu-icon-bullhorn' modern %}2022 年快到了....{% endnote %}
{% note pink 'anzhiyufont anzhiyu-icon-instagram' modern %}小心开车 安全至上{% endnote %}
{% note red 'anzhiyufont anzhiyu-icon-fan' modern%}这是三片呢?还是四片?{% endnote %}
{% note orange 'anzhiyufont anzhiyu-icon-dengpao' modern %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'anzhiyufont anzhiyu-icon-sanmingzhi' modern %}剪刀石头布{% endnote %}
{% note green 'anzhiyufont anzhiyu-icon-ic_train' modern %}前端最讨厌的浏览器{% endnote %}fontawesome 图标,开启主题配置文件中的icons.fontawesome为true后可见{% note 'fab fa-cc-visa' modern %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' modern %}2021 年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' modern %}小心开车 安全至上{% endnote %}
{% note red 'icon-fan' modern%}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' modern %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' modern %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' modern %}前端最讨厌的浏览器{% endnote %} -
flat 样式
主题内置阿里图标{% note 'anzhiyufont anzhiyu-icon-rocket' flat %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'anzhiyufont anzhiyu-icon-bullhorn' flat %}2022 年快到了....{% endnote %}
{% note pink 'anzhiyufont anzhiyu-icon-instagram' flat %}小心开车 安全至上{% endnote %}
{% note red 'anzhiyufont anzhiyu-icon-fan' flat%}这是三片呢?还是四片?{% endnote %}
{% note orange 'anzhiyufont anzhiyu-icon-dengpao' flat %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'anzhiyufont anzhiyu-icon-sanmingzhi' flat %}剪刀石头布{% endnote %}
{% note green 'anzhiyufont anzhiyu-icon-ic_train' flat %}前端最讨厌的浏览器{% endnote %}fontawesome 图标,开启主题配置文件中的icons.fontawesome为true后可见{% note 'fab fa-cc-visa' flat %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' flat %}2021 年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' flat %}小心开车 安全至上{% endnote %}
{% note red 'icon-fan' flat%}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' flat %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' flat %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' flat %}前端最讨厌的浏览器{% endnote %} -
disabled 样式
主题内置阿里图标{% note 'anzhiyufont anzhiyu-icon-rocket' disabled %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'anzhiyufont anzhiyu-icon-bullhorn' disabled %}2022 年快到了....{% endnote %}
{% note pink 'anzhiyufont anzhiyu-icon-instagram' disabled %}小心开车 安全至上{% endnote %}
{% note red 'anzhiyufont anzhiyu-icon-fan' disabled%}这是三片呢?还是四片?{% endnote %}
{% note orange 'anzhiyufont anzhiyu-icon-dengpao' disabled %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'anzhiyufont anzhiyu-icon-sanmingzhi' disabled %}剪刀石头布{% endnote %}
{% note green 'anzhiyufont anzhiyu-icon-ic_train' disabled %}前端最讨厌的浏览器{% endnote %}fontawesome 图标,开启主题配置文件中的icons.fontawesome为true后可见{% note 'fab fa-cc-visa' disabled %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' disabled %}2021 年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' disabled %}小心开车 安全至上{% endnote %}
{% note red 'icon-fan' disabled %}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' disabled %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' disabled %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' disabled %}前端最讨厌的浏览器{% endnote %} -
no-icon 样式
{% note no-icon %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue no-icon %}2021 年快到了....{% endnote %}
{% note pink no-icon %}小心开车 安全至上{% endnote %}
{% note red no-icon %}这是三片呢?还是四片?{% endnote %}
{% note orange no-icon %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple no-icon %}剪刀石头布{% endnote %}
{% note green no-icon %}前端最讨厌的浏览器{% endnote %}
音频 audio
{% audio 音频链接 %} |
{% audio https://npm.elemecdn.com/anzhiyu-music@1.0.4/%E9%9D%92%E8%8A%B1%E7%93%B7/%E9%9D%92%E8%8A%B1%E7%93%B7.mp3 %} |
视频 video
{% video 视频链接 %} |
- 对其方向:left, center, right
- 列数:逗号后面直接写列数,支持 1 ~ 4 列。
- 100%宽度
- 50%宽度
- 25%宽度
- 100%宽度
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} |
- 50%宽度
{% videos, 2 %} |
- 25%宽度
{% videos, 4 %} |

 xaoxuu
xaoxuu