搭建Hexo博客教程(Windows)

搭建Hexo博客教程(Windows)
OcrSuHexo本体安装
运行环境部署
Node.js (建议安装 Node.js LTS版本)
官网:https://nodejs.org/
Git(建议安装最新版)
官网:https://git-scm.com/
一路下一步就可以安装了,唯一一点需要注意的是
Git这个软件的安装步骤里面,有个选择编辑器的步骤,建议用Notepad之类的软件替代原有的vim,我用的是Notepad4这个编辑器(https://github.com/zufuliu/notepad4)
Notepad在设置里面可以用注册表替代Windows记事本,也可以自行更改字体。这两点对于体验来说影响比较大,诸位自行查阅其他教程即可。
Hexo本体部署
1.打开您想要存放博客的目录
2.右键空白区域,打开 Git Bash / CMD 窗口
3.依次执行以下命令
npm install hexo-cli -g //安装hexo组件包
hexo init blog //在当前目录下创建名为 "blog" 的文件夹,并将hexo本体部署到 "blog"文件夹中。
cd blog //进入 "blog" 文件夹
npm install //安装npm
至此,hexo已经成功的安装在了你的服务器上
诸位请注意,下面的教程中,如果我说 Blog文件夹/博客文件夹 ,那便是博客根目录的意思。
//注意:如果你卡在npm install hexo-cli -g 这一步,很有可能是网络问题,可以更换一下npm下载源,还有就是自行使用代理工具并在git中配置好代理端口和方式。
配置Hexo相关设定
在正式启用你的Hexo博客之前,你需要进行一定的设定,比如博客名字,博主ID等。
请编辑 博客文件夹中的 _config.yml文件 进行配置。
Hexo官方已经给出了 配置文件的 描述,请自行前往查看,并按需修改,我在这里就不给诸位重新介绍了。
https://hexo.io/zh-cn/docs/configuration
启动Hexo服务器
在你的博客根目录下,打开 Git Bash / CMD 窗口。
依次执行以下命令
hexo clean
hexo g
hexo s
前两个步骤不是必须的,但我建议 每次更改设定/修改文章后 都执行一次再使用最后一个命令启动Hexo。
默认的端口号为4000,你可以通过 http://localhost:4000/ 访问你的博客。(服务器本地)
如果你已经用 域名/动态域名解析 绑定了你的服务器,那么你的Hexo博客默认访问地址应该是 http://你的域名:4000/
当然你可以通过指令自定义端口号
以设定端口号为12000为例:
hexo s -p12000
安装并配置主题
Hexo的主题是直接通过 npm install 指令安装的,不同主题有不同的配置方式。
主题作者一般都会给予一定的配置和安装教程。
这里我以Aurora主题为例
1.在你的博客文件夹中,打开 Git Bash / CMD 窗口
执行以下命令
npm install hexo-theme-aurora hexo-plugin-aurora --save //安装Aurora主题
2.在博客根目录下创建 _config.aurora.yml 文件。
编辑_config.aurora.yml文件,并将下面这个链接中,文件的内容全部复制到你所创建的_config.aurora.yml文件。
https://github.com/auroral-ui/hexo-theme-aurora/blob/main/_config.yml
3.编辑 博客文件夹中的 _config.yml 文件
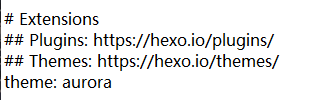
修改把 theme 的值改为 aurora , 如图:

4.继续编辑 博客文件夹中的 _config.yml 文件
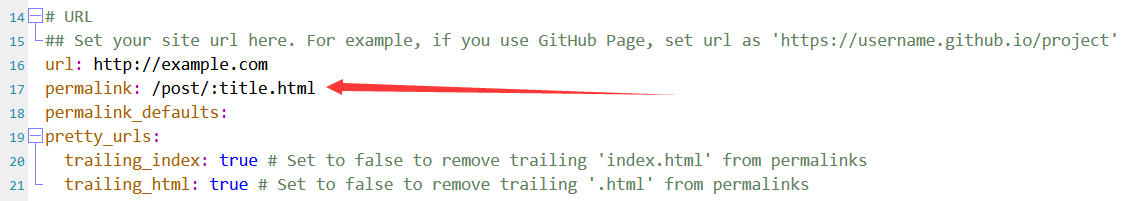
修改 permalink 参数为 /post/:title.html

5.继续编辑 博客文件夹中的 _config.yml 文件
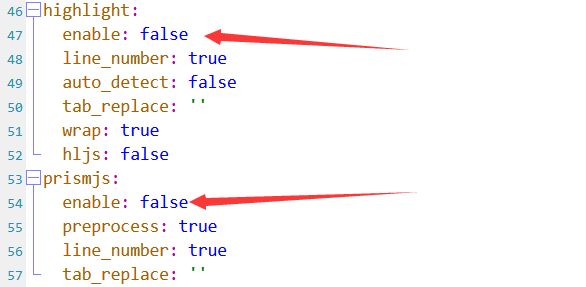
将 highlight 和 prismjs 的 enable参数 修改为 false

6.创建 “关于 (about)” 页面
在你的博客文件夹中,打开 Git Bash / CMD 窗口
执行以下命令
hexo new page about
7.最后,启动你的Hexo,然后享受Aurora主题带给你的便利
hexo clean
hexo g
hexo s







